5 Must-Haves for an effective Marketing Website

First impressions are 94% design related
-Peep Laja
First impressions matter, and you can solve this with great visuals on your homepage...
But a nice design will not make sales on its own. We want users to believe that we can solve their problems better than anyone. How can we do this?
- Pointing out their problems and showing them we have the solutions
- Building trust and authority
- Encouraging them to take action
In this blog post I will share 5 elements that you must have on your homepage if you want to make more sales.
PD. Stick to the end if you want my step by step process for creating a great marketing website
5 must-haves on the homepage of your marketing website
1. 💎 Clear value proposition
It takes 2.6 seconds for a user’s eyes to land on the area of a website that most influences their first impression.
-SWEOR
2.6 Seconds, that is all we have to answer these 3 questions for our visitors:
- Who are these people?
- What do they do?
- Why would I care?
If we can do this with a short, clear and impactful hero section, we are good to go.

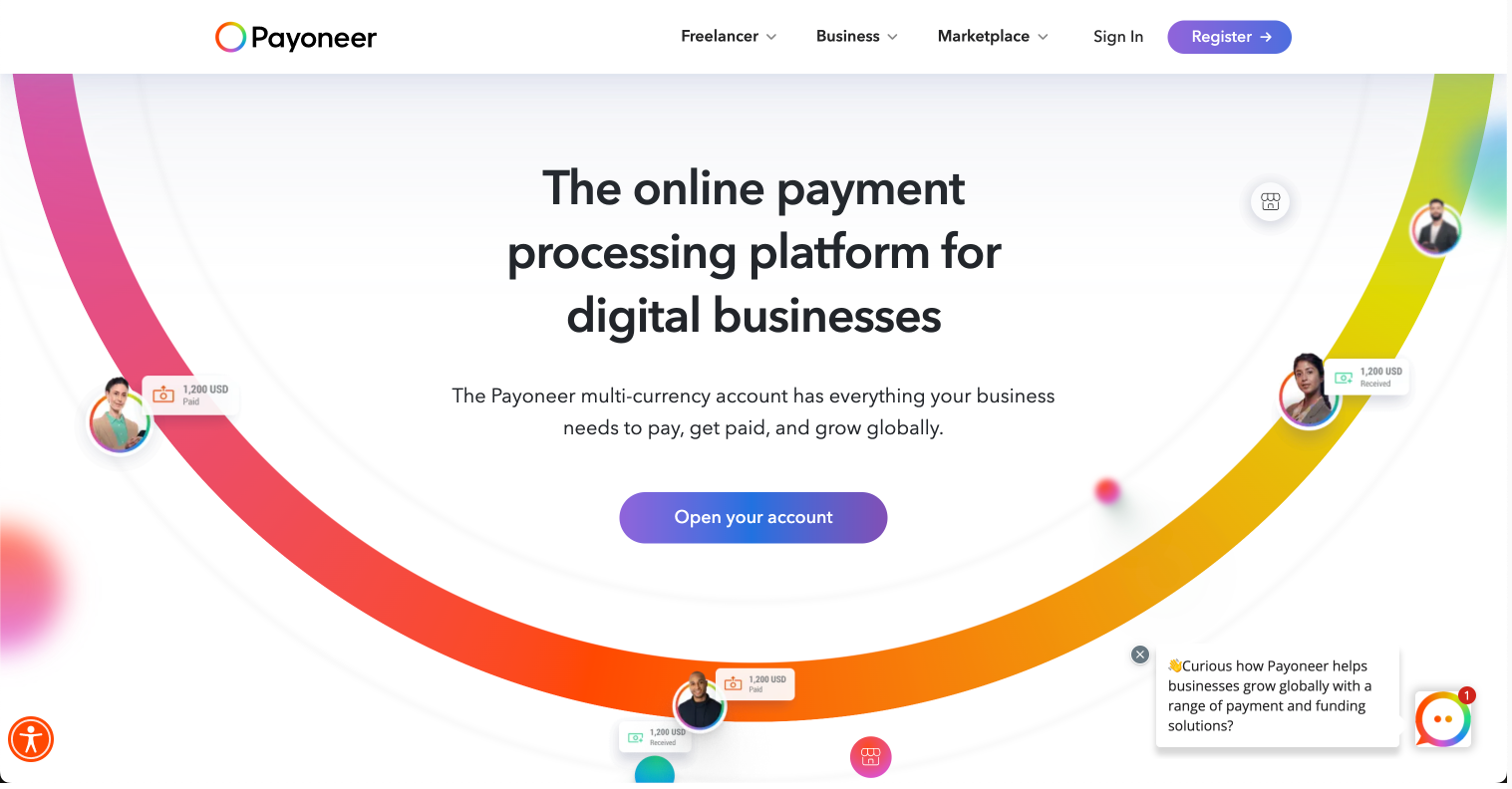
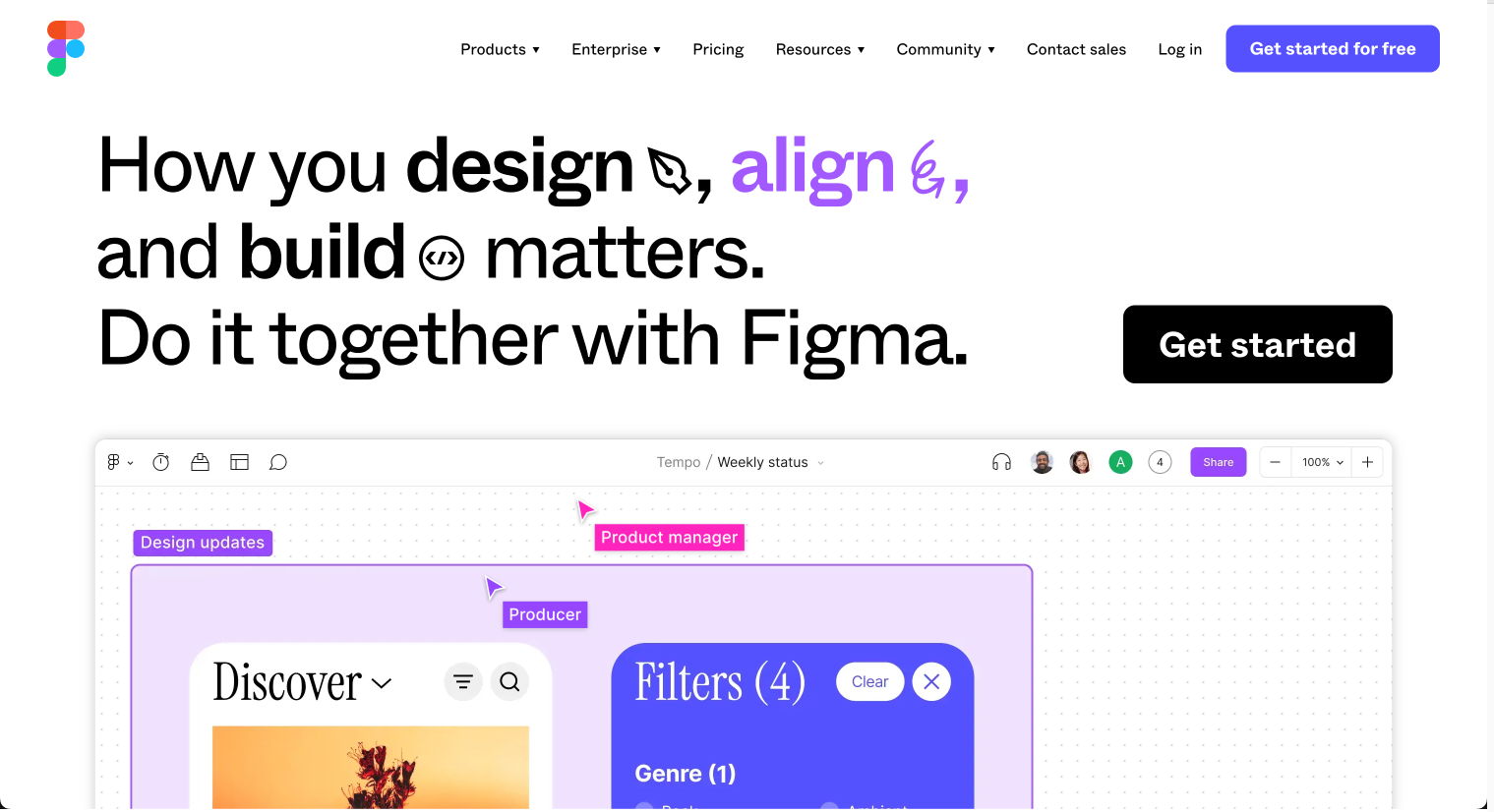
Check Payoneer's website:
Who: Online processing platform
What: Pay and get paid online
Why: Grow globally
2. 🤝 Trust indicators
Our next mission is to build trust and authority.
95% of customers are more likely to be loyal to brands they trust, and 92% are more likely to purchase additional products from trusted companies.
Best elements for building trust:
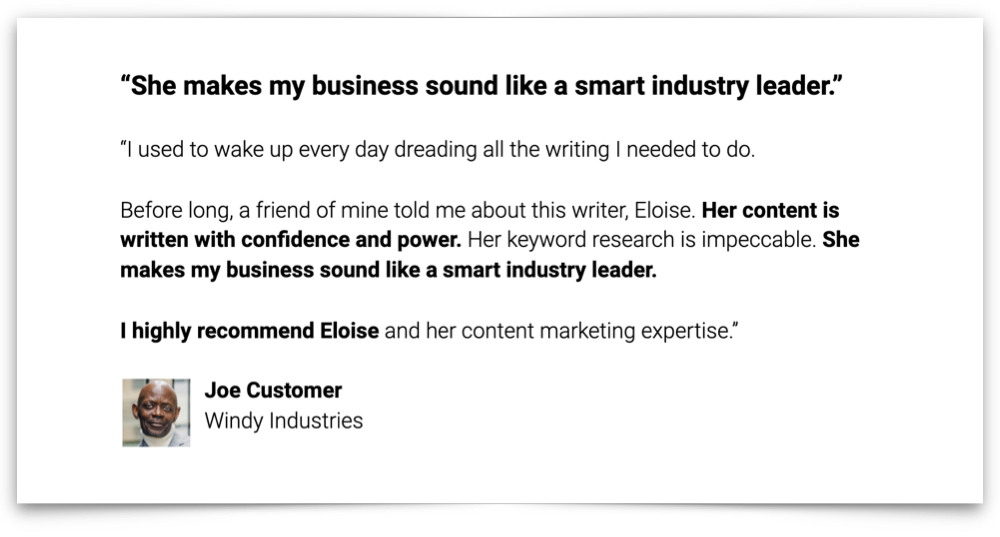
a) Testimonials:
This is, by far, the most important element for building trust.
92% of consumers read online reviews and testimonials when considering a purchase.
-(Vendasta)
What else can I say...
A good testimonial structure would be the following:
- The situation of your client before our solution
- The situation of your client after our solution
- What would they tell someone who is thinking about making a decision
For example:

Source and more on testimonials: https://copyblogger.com/testimonial-examples/
b) Client logos:
With this, we show the visitors that others have already chosen our products and services.

If we associate with well-known brands, we can boost our reputation. A client that recognizes a logo will inmediately trust us.
c) 📊 Statistics
This can include:
- Years of experience
- Successful projects
- Number of customers
Or anything that demonstrates authority in our field.
d) Awards and publications
Any award or recognition in public media will help to build even more authority. This will only apply for some cases.
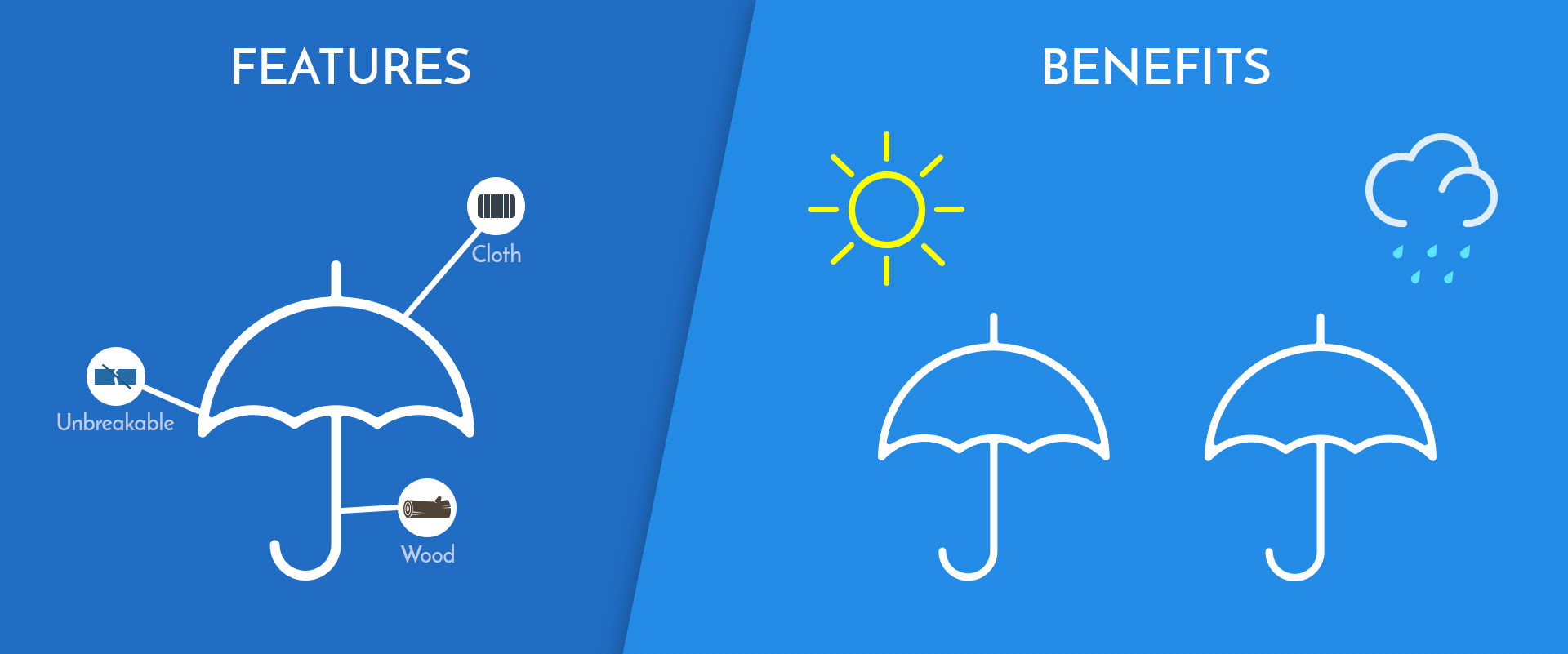
3. ✅ Benefits
Remember we want to make our visitors believe that we can solve their problems better than anyone. One common mistake is to show the features of your product instead of the benefits. Benefits are the results that our clients will have after using our product or services. Basically, they explain how we can make their lives better.
We must express the benefits in a very persuasive way for our audience. We can do this by this simple process:

a) Identify what it is that your audience want to achieve. Usually it would be one or two of these:
- Money
- Time
- Status
- Health
b) Think about how your product or service can help them and express it in those terms:
- How can my product make them money?
- How can my product free their time?
- How can my product improve their status?
- How can my product improve their health?
Now you will have a clearer picture of how to translate features into benefits and be more persuasive.
4. 📦 Core products and services
If someone is still on your website at this point, is because they have some interest in your offer. Now, it is time to showcase our main products or services. A couple of common ways to do this are:
a) Boxes with brief descriptions of the products or services:

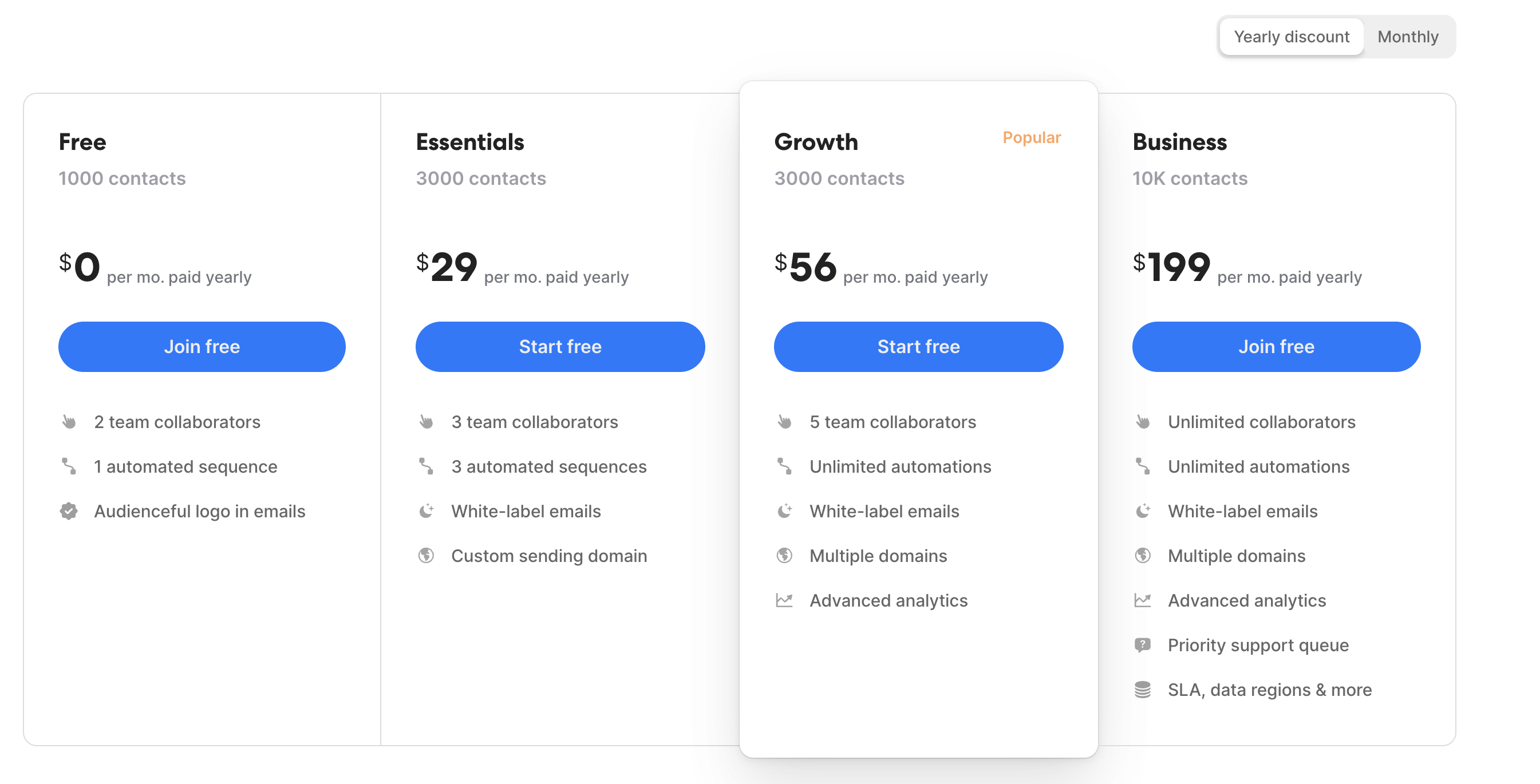
b) Pricing tables

Some recommendations:
- Show the main features in a concise way.
- Show the differences clearly.
- Emphazise one pricing plan.
5. 👉 Clear Call to Action
What do we want our clients to do?
- Contact us
- Book a meeting
- Leave your email
- Sign up
- Try it for free
We have to be 100% clear about the next step. It may sound obvious, but it is a very common mistake:
70% of small business websites lack a Call to Action (CTA) on their homepage
This main CTA (Call to action) must catch the eye of our visitors and be VERY clear.

If you use these elements in a good way, you will improve your results.
But... How do you actually design an efficient marketing website? This is the web design process I am following to design marketing websites:
7 Steps to designing an effective marketing website
1. 🎯 Defining scope and goals
Usually, when we start a web design project, we receive some input from our clients. They want to get from point A to point B with our help. We have to understand our client's goals really well and set real expectations.
Before starting to work on a project you should have an answer to these questions:
- What is the value proposition?
- Who is the target audience?
- What problem are we solving?
- What are the business goals?
- What is the purpose of the website?
- What should a visitor be able to do on the website?
- Who are the main competitors?
- How are we different from our competitors?
Once we have an answer to all these questions, it is very important to set expectations:
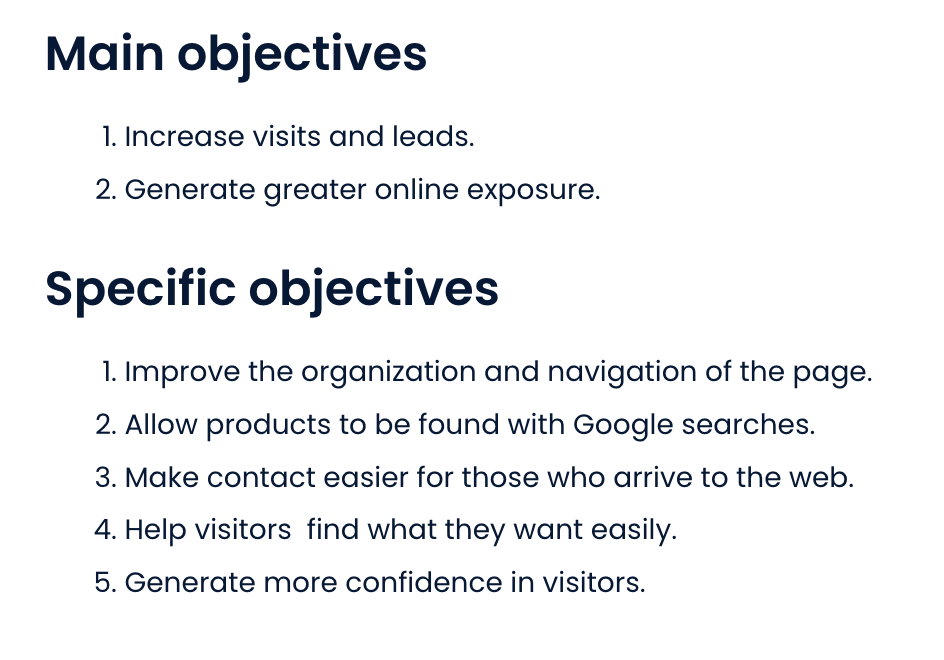
a) Be clear about the objectives we want to achieve:

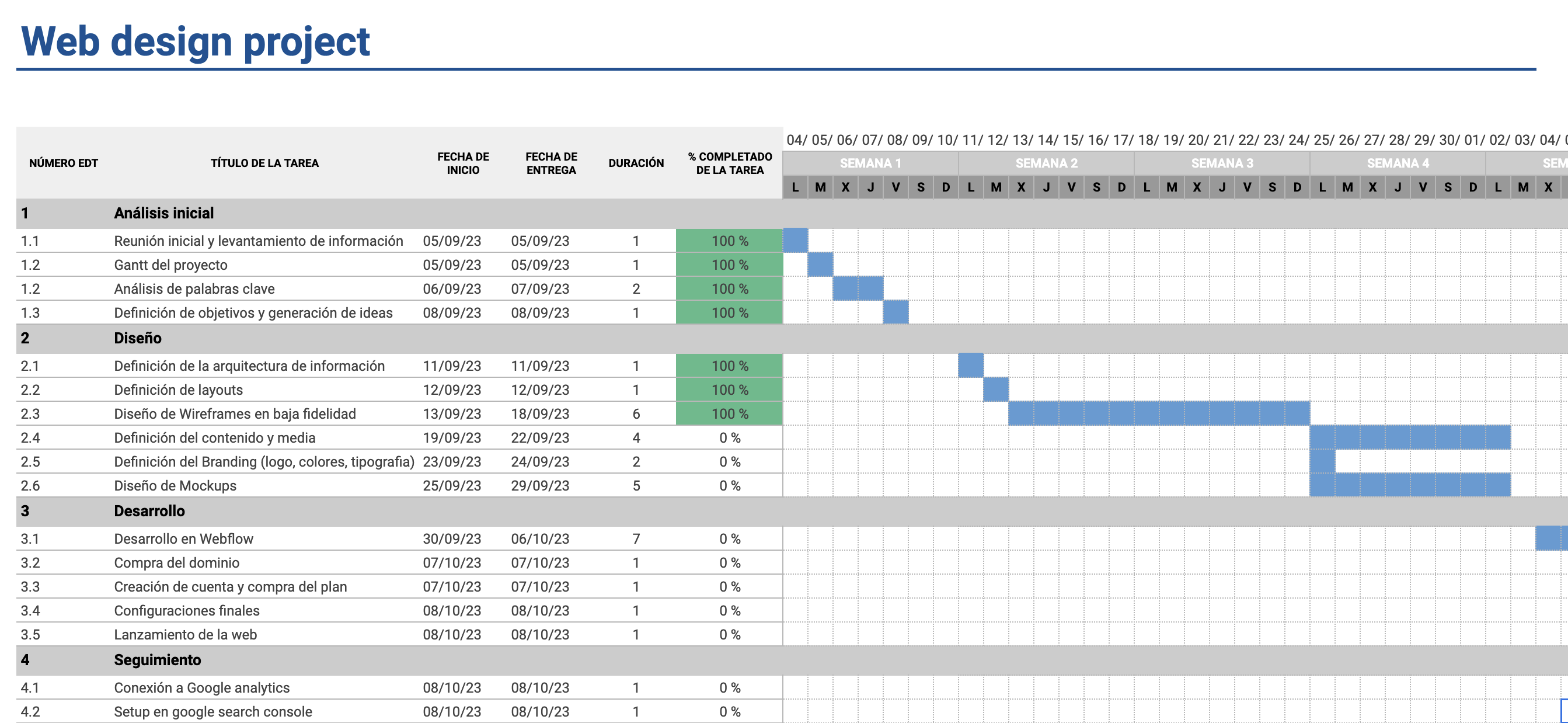
b) Be clear about the timeline and deliverables. (I recommend using a Gantt diagram)

2. 🔎 Analysis and research
There are 2 different scenarios:
a) New website: We are creating a website from scratch
In this case, we will do a competitive analysis following these steps:
- Identify the competitors.
- Analyze their websites (structure, value proposition, usability, content, SEO, design, etc)
- Gather the information in a comparable way.
- Look for best practices and do a benchmark.
- Figure out what makes our value proposition different.
b) Redesign: We already have a website and want a redesign
In this case, we want to do:
- A competitive analysis
- A website audit
The website audit must include elements like:
- Design audit: Does the design express a clear value proposition and build trust with the audience?
- Usability and accessibility: Is the website easy to use and accessible for people with disabilities or limitations?
- SEO: Is the website ranking on google?
- Performance: Is the website fast enough?
3. 💡 Idea generation
At the moment we have:
a) Clear and specific goals
b) Insights from the analysis and research
Now we have to come up with ideas that will make us achieve our goals. Use this framework:
Ask yourself these 2 questions:
a) What is working for the competition?
b) What can we do better?
Write every idea down, and then sort them by each goal.
4. 🏗️ Information architecture and keyword research
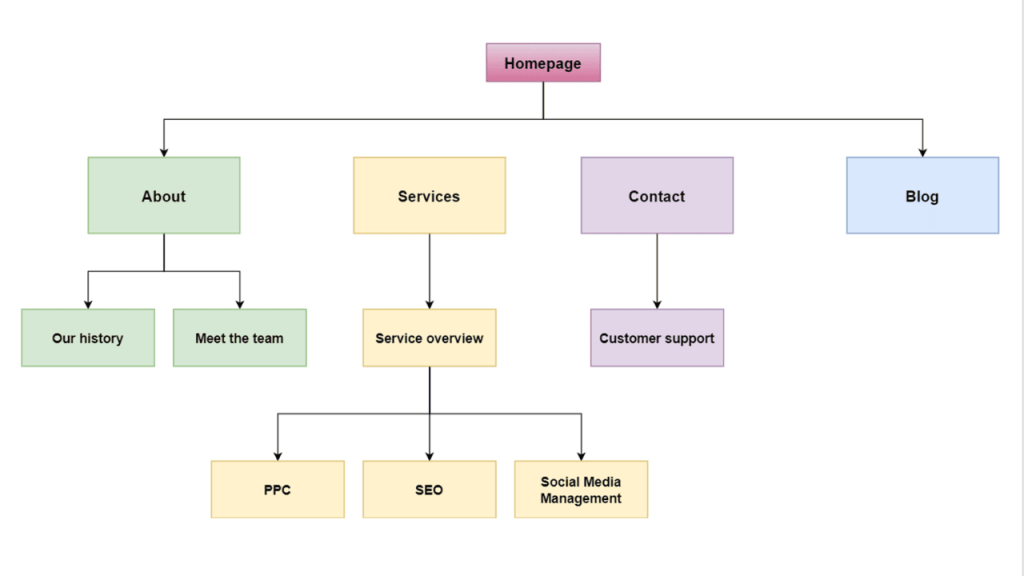
After we have sorted every idea, we can start to visualise the website. Now it is time to define the information architecture. The information architecture is the skeleton on the website. It determines the hierarchy and relation between all the web pages inside a website. It looks something like this:

A good information architecture must do the following:
a) Ensure that users can navigate easily around the website and find what they are looking for.
b) Be optimized for SEO (Search engine optimization)
We must follow these steps for designing a great information architecture:
a) Get a very clear idea of what we want to show on the website:
- What products and services are we offering?
- Are we using categories or subcategories to arrange the products?
- Are we creating a blog?
- Etc
b) Do keyword research:
This is a process by which we can find popular search words or phrases that people are looking for on Google. By doing this, we can optimise the content and information architecture to get better results. Doing keyword research can determine the organic traffic that our website will have.
c) Design the information architecture:
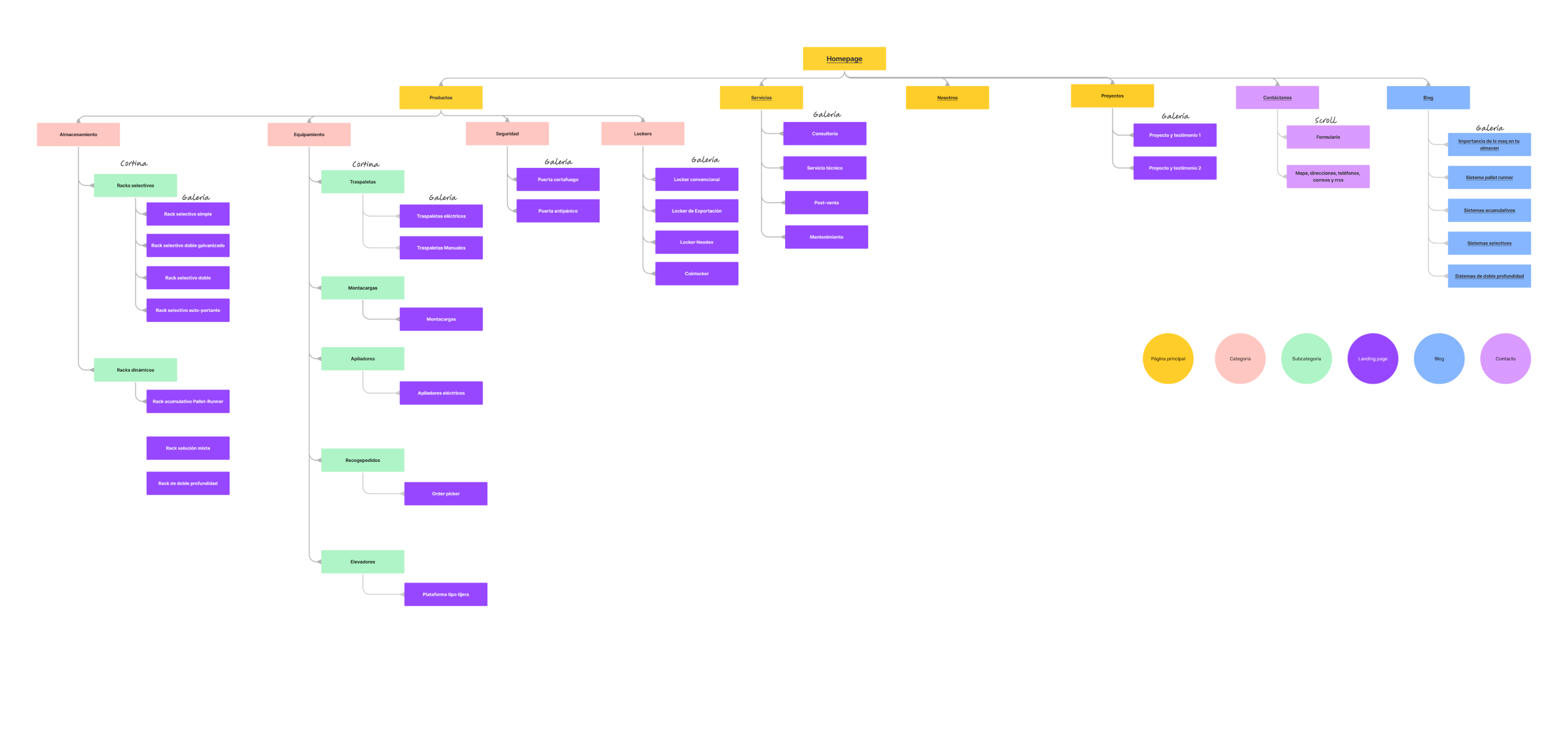
Now we can make informed decisions to assure a good user experience and organic traffic. I recommend using Figjam to start drawing the first diagrams for the Information architecture.
This is a real example from a website that I built some weeks ago:

d) Define the layout of each page:
Once we have the information architecture, we must define the structure of each page. We will do this using layouts. A layout is the way that something is designed or arranged.
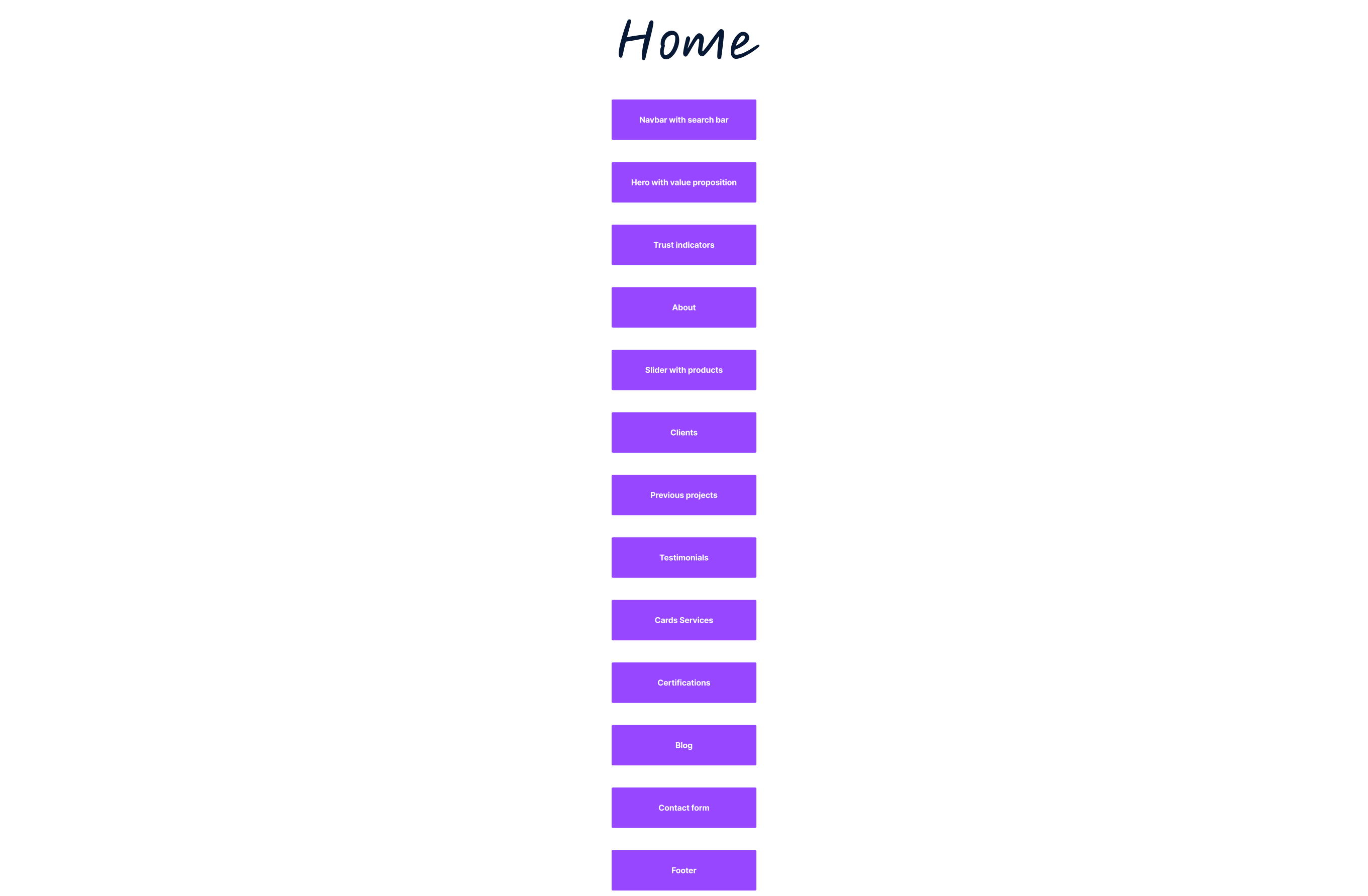
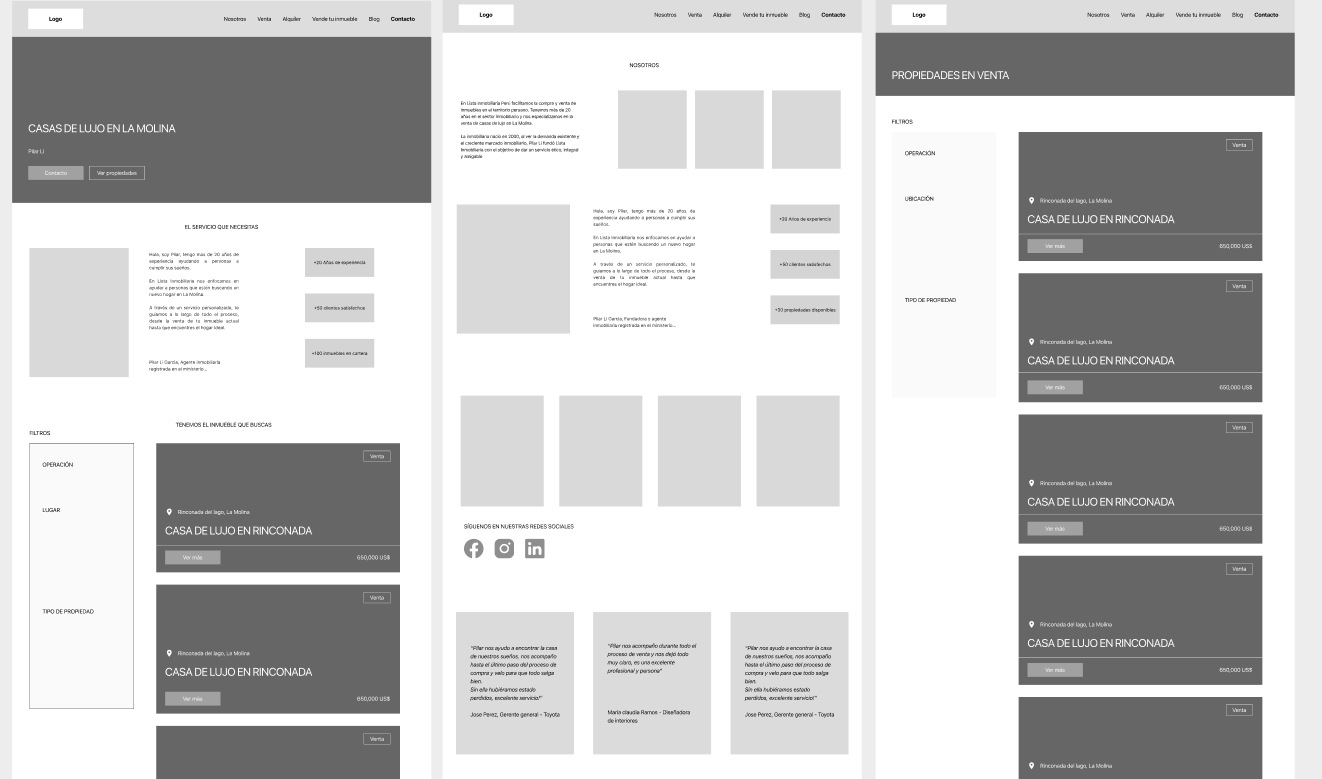
A layout for our homepage can look like this:

5. ✍️ Wireframes
A wireframe is a low-quality blueprint of a website. In this step we will design the basic structure of each page using the layouts as a guide.
We will get something like this:

I usually use Figma for this step.
6. 🎨 Branding and visual style
Once we have the wireframes, it is time to define the branding and visual style of the website.
This includes:
- Logo
- Color palette
- Typography
- Any other visual elements (buttons, graphics, spacing, etc)
7. 💻 Mockups
This is when we use all our resources and creativity to craft a work of art.
A mockup is a static and detailed representation of the website. The main purposes of a mockup include:
- Visualise the final product with an exact visual representation.
- Get feedback and make changes before investing time and money on development.
- Act as a reference for developers.
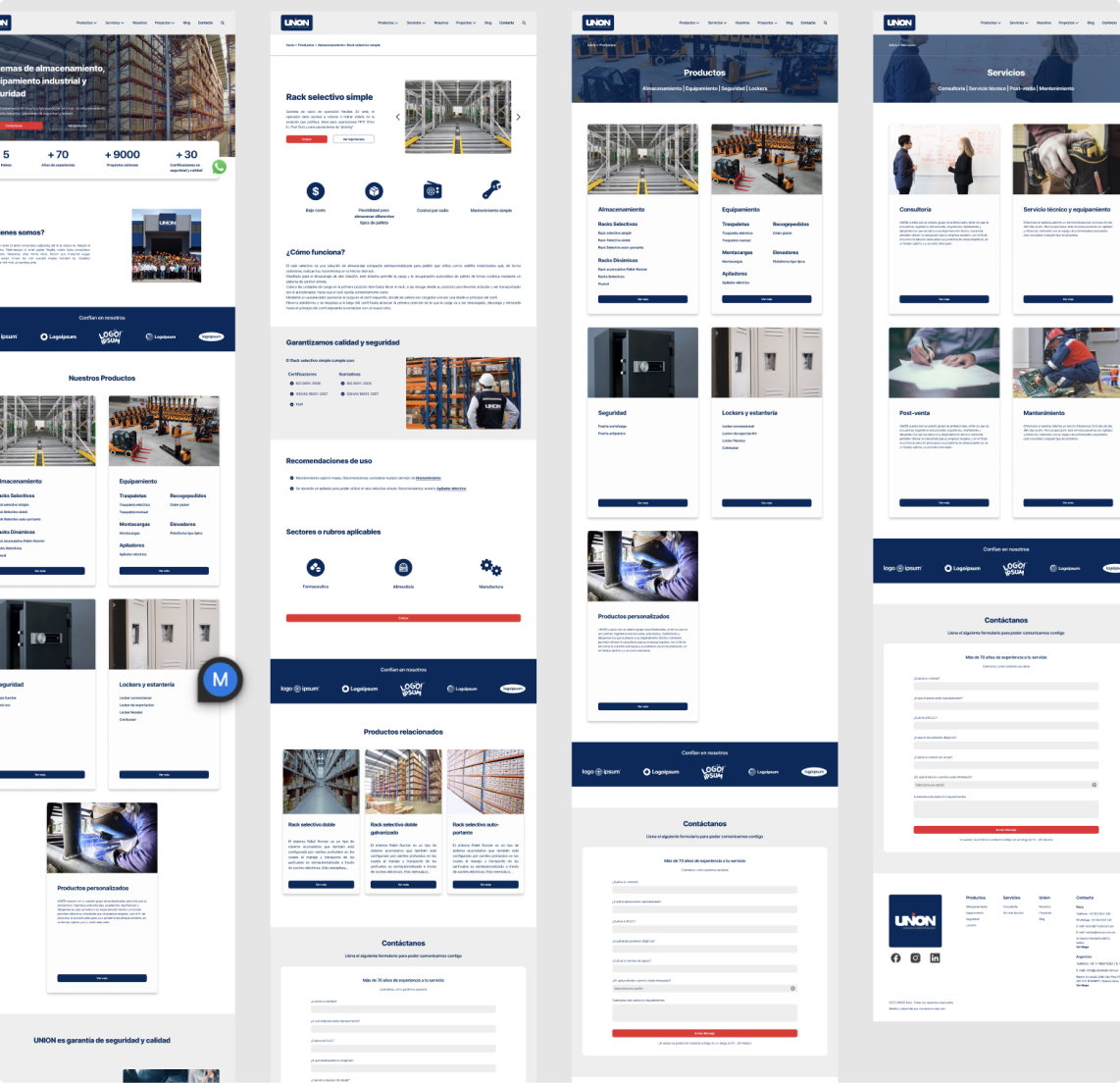
This is a mockup made in Figma:

Pro tip:
The web design process is highly iterative. This means that you have to get used to constant changes and turn back to previous steps until every stakeholder is happy with the result.
4 Extra tips for creating a great marketing website
1. 🗣️ Communicate with your audience
If you communicate regularly with your audience, you will be able to:
- Understand their problems better.
- Understand your strengths and double down on them.
- Get feedback and improve.
2. 📝 Master copywriting
Copywriting is using words to achieve something. For example: generate awareness or persuade customers to take action.
A good copy must be persuasive, clear and concise.
These are some benefits that mastering copywriting can give you:
- Engage with your audience.
- Optimise conversion and improve sales.
- Build strong relationships.
3. 🔎 Work on SEO
SEO means search engine optimization. It is the process of improving your website to increase its visibility on Google.
And it is a huge factor for online businesses:
SEO drives 1,000%+ more traffic than organic social media.
A good SEO will provide you with:
- Organic traffic.
- Qualified leads (they are actively looking for your product).
- Trust and brand recognition.
4. 📏 Measure the results
"You can't improve what you don't measure.”
How can we know if we are doing a good job if we don't measure our results?
It is very important to track the results with Google Analytics for:
- Showcasing your work to others
- Getting feedback (is your work good enough?)
- Pivoting in case things are not going how you want