5 types of shadows in UI Design

Shadows play an important part in improving the aesthetics and usability of an interface. They are used to:
- Create depth
- Emphasise important elements
- Create visual hierarchy
- Improve the look and feel of the design
The problem is that many designers don't know how to use them, making their designs look unnatural and cluttered.
I will give you 3 tips for using shadows correctly, and then I will go through 5 types of shadows that you can use to improve your UI Design skills.
3 Tips for using shadows correctly in UI Design
1. Be consistent
Define the direction of the light source and keep the same settings throughout the interface.
2. Dont overuse contrast
Maintain the shadows subtle to avoid distraction. If they have too much contrast, they could draw our user's attention in excess. Subtle shadows look more natural and give a cleaner look.
3. Be meaningful
Every shadow should serve a purpose in the design. If we overuse shadows, the interface would look too crowded and harder to understand. Shadows must be used to emphasise only certain elements and create a visual hierarchy.
5 Types of shadows in UI Design
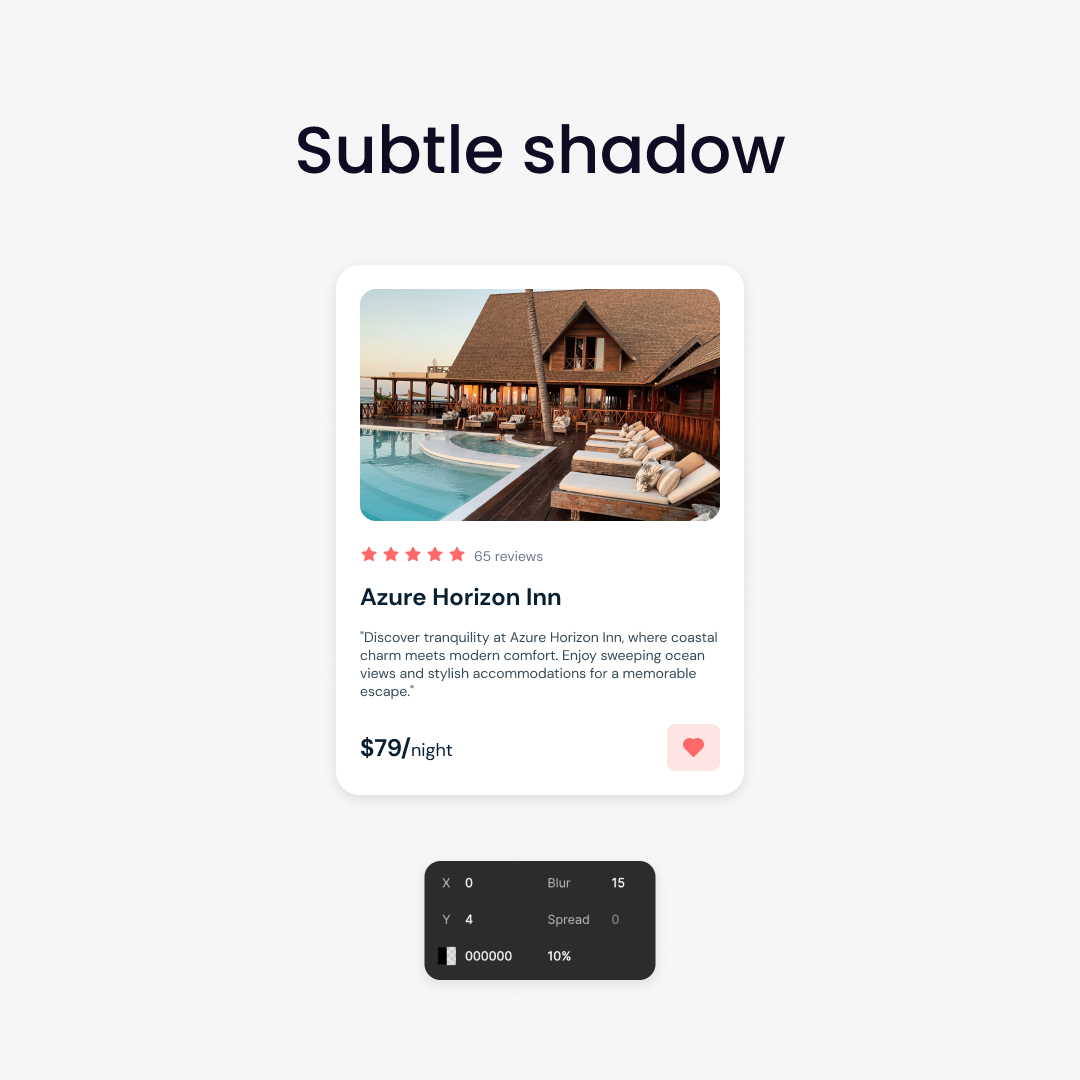
1. Subtle shadow
This shadow uses a short "Y" value and low contrast to give a natural look.
It could be considered as the standard shadow.

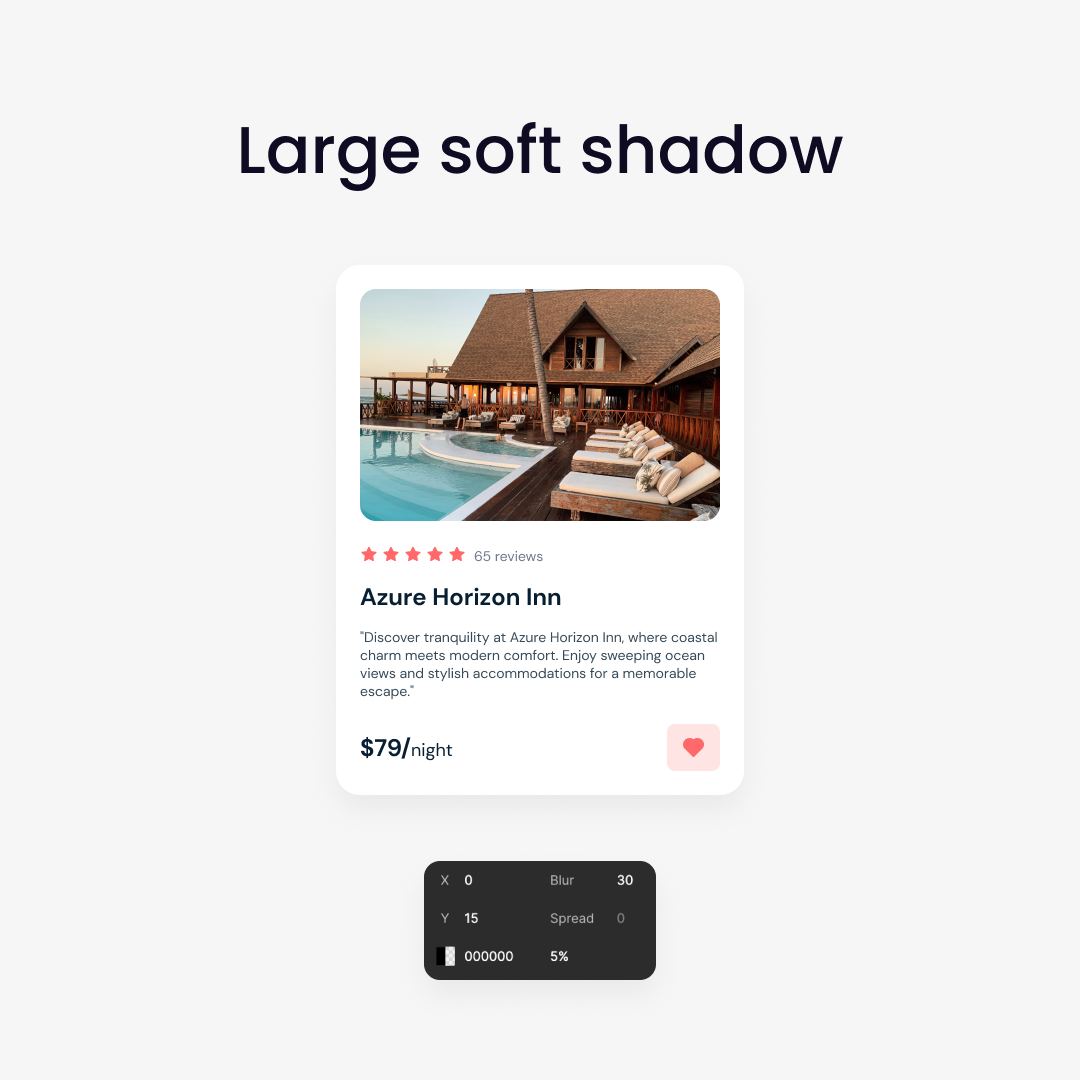
2. Large soft shadow
This shadow is one of my favorites. It gives a smooth look as it uses lower opacity, more blur and a larger "Y" value.

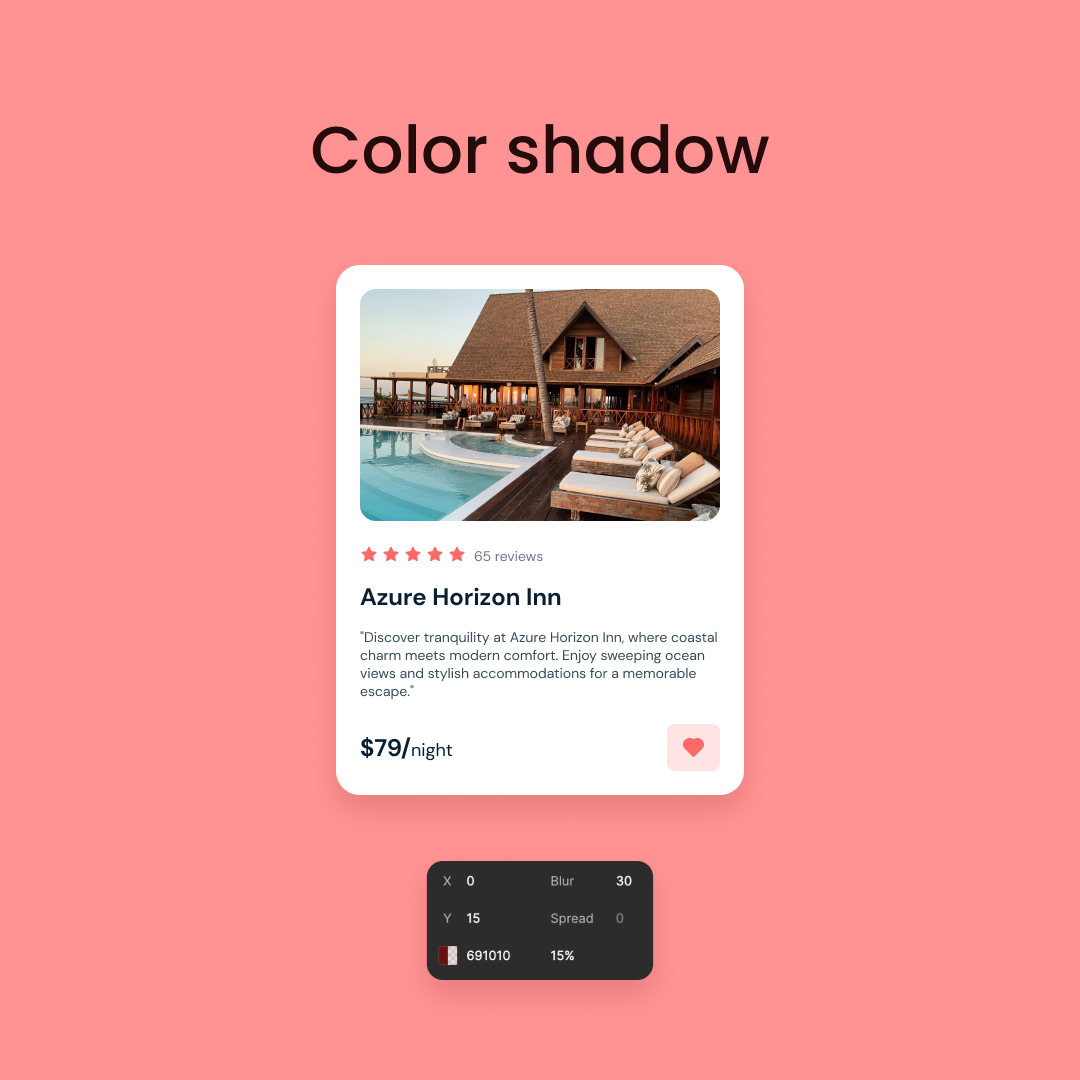
3. Color shadow
This shadow must be used when the background has a color. Using the same color with a darker tone for the shadow will make the design look much better.

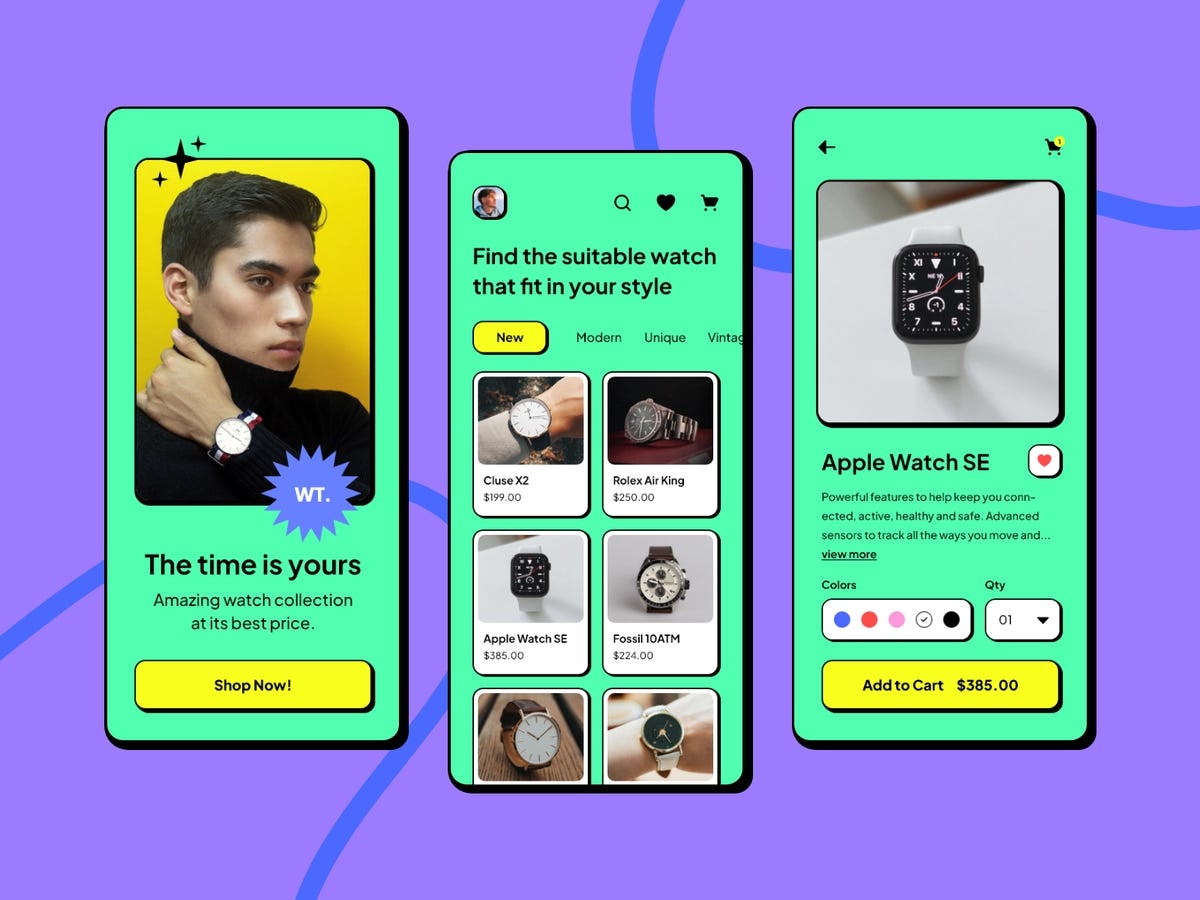
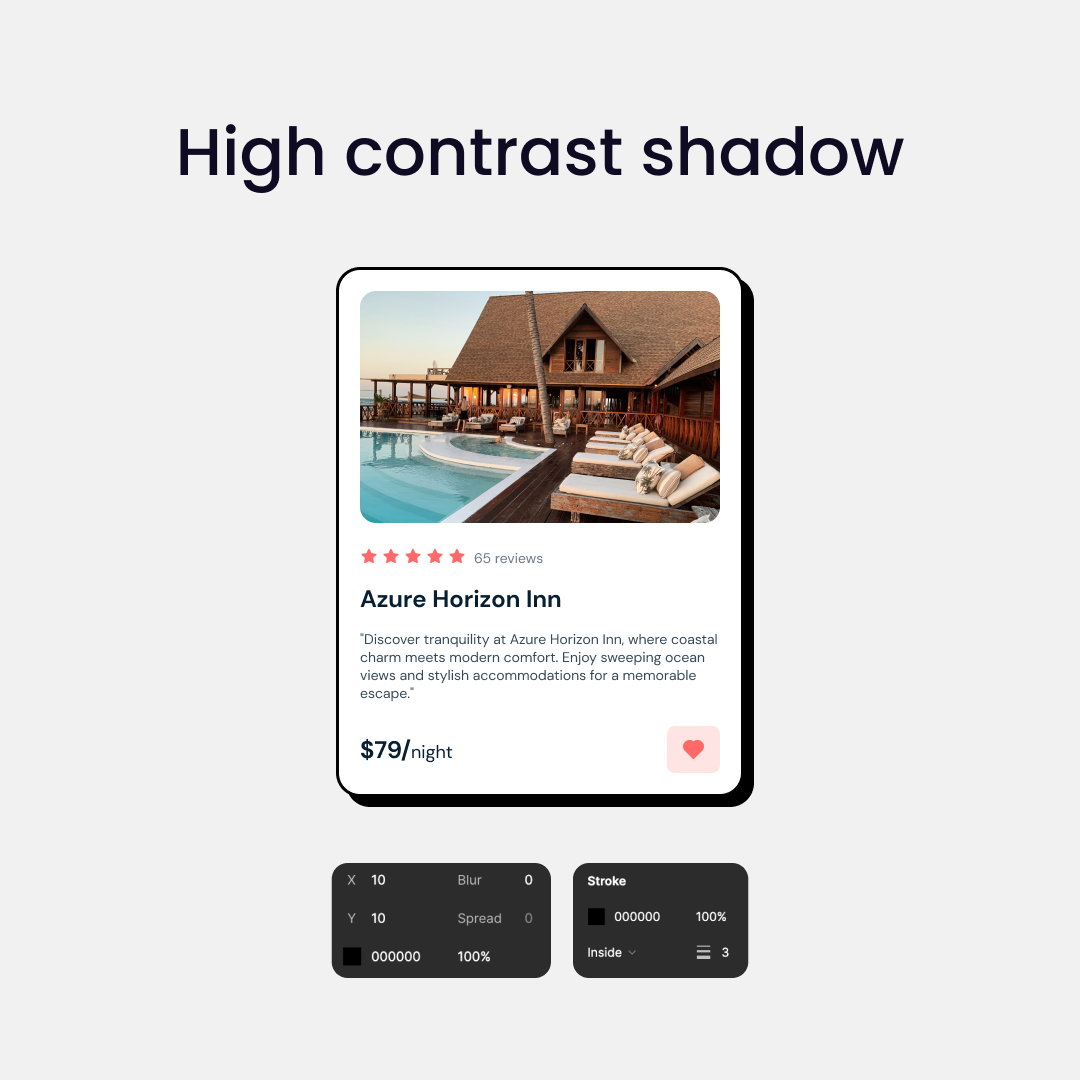
4. High contrast shadow
"Neo Brutalism" became popular around UI Designers in 2022. It is a trend that defies some rules of traditional UI Design. This is an example:

For this specific case, we want to use high contrast shadows and add a stroke to create even more contrast:

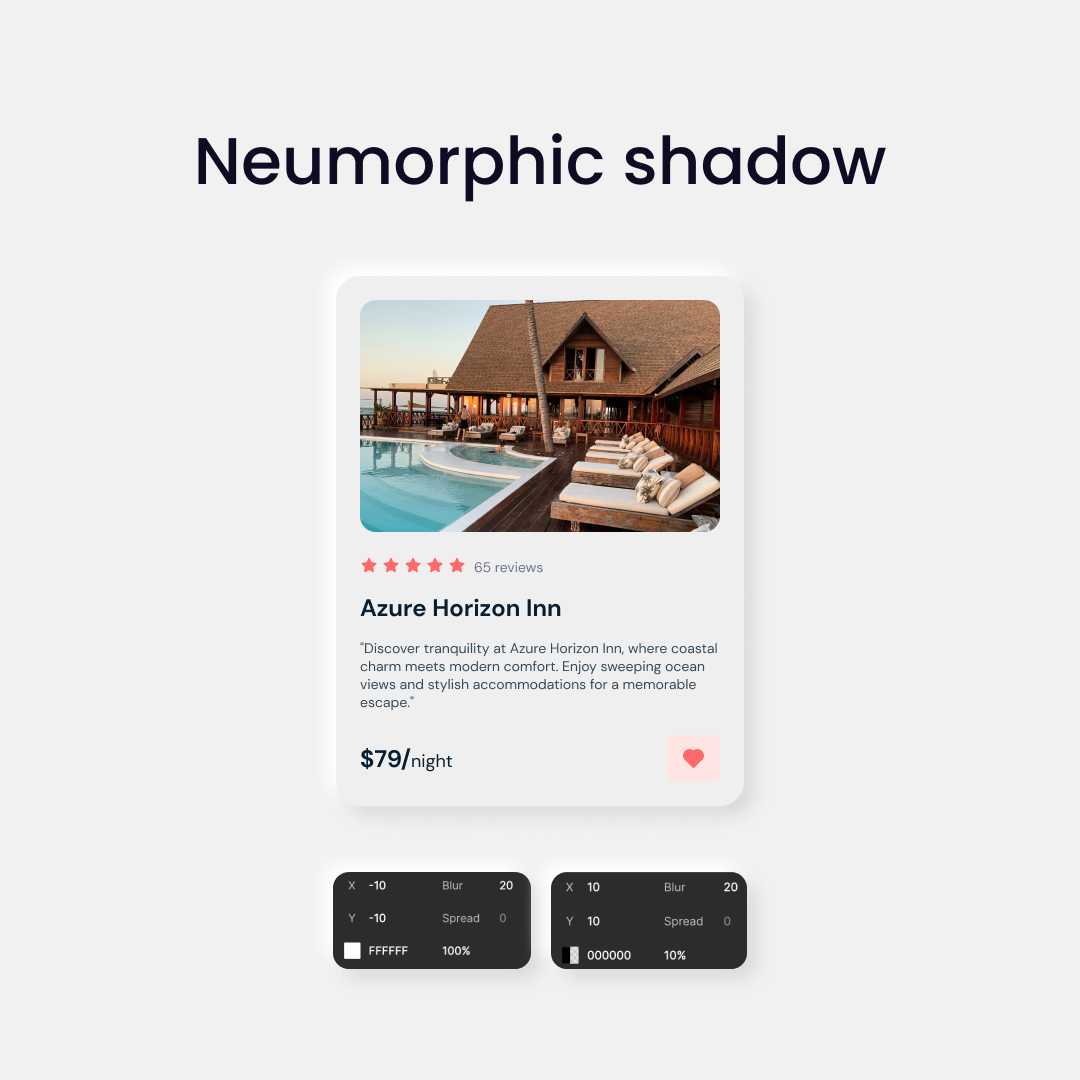
5. Neumorphic shadow
This is another trendy look for UI Designs.
These types of shadows create a minimalistic and very smooth look and feel, using light and shadow at the same time:

I hope this is useful for you!